

File Organization System
“For every minute spent on organizing, an hour is earned.” – Benjamin Franklin
The Why
Having a digital design file organization system is essential for several reasons:
-
Efficiency: An organized system allows for quick and easy access to files, saving time and increasing productivity.
-
Collaboration: Clear organization facilitates collaboration among team members, ensuring everyone can find and work with the correct files efficiently.
-
Version Control: Proper organization helps maintain version control, preventing confusion and ensuring everyone is using the most up-to-date files.
-
Risk Mitigation: Organized files reduce the risk of data loss or accidental deletion, as backups can be managed effectively.
-
Professionalism: A well-organized system reflects professionalism and attention to detail, enhancing credibility and reputation among clients and colleagues.
Overall, a digital design file organization system streamlines workflows, minimizes errors, and enhances collaboration, ultimately leading to improved productivity and quality of work.
The Process
Here is my straightforward approach to organizing design files:
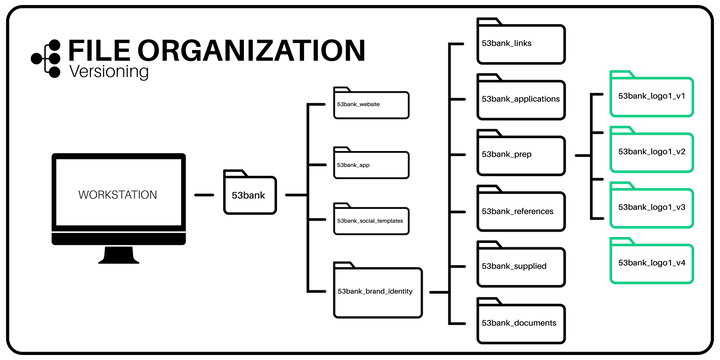
1. Creating a Master Folder: Start by creating a main folder for your project. Give it a clear and descriptive name that identifies the project. I use the brand name.

2. Creating Project Folders: Within the master folder, organize project folders to categorize various types of projects within one brand.

3. Creating Project Sub-Folders: Within the master folder, are the project folders, and with the project folders are sub-folders I categorize various types of assets. These may include:
-
Software Folders (Illustrator, Photoshop, InDesign, Figma, Sketch, etc.)
-
Links Folder
-
Prep: Contains font types, icons, rejected design versions
-
Reference Folder: Houses client-supplied materials such as images, inspiration, and style guides
-
Output or Supplied Folder: Stores print-ready files, digital assets, logos in multiple formats, and dated zip folders
-
Documents Folder: Includes Statements of Work (SOW), contracts, and other relevant documents

4. Version Control: Maintain a clear system for version control. You can include version numbers or dates in the file names to distinguish between different iterations. Alternatively, use version control software like Abstract or Git if collaborating with a team.

5. Digital and Print Folders: Certain projects necessitate both digital and print versions of logos, campaigns, social templates, and more. Thus, it's crucial to segregate these files accordingly.

6. Application Folders: Working in different applications is common, knowing where to find the right application file is just as important.

7. Descriptive File Naming: Give your files clear and descriptive names. Include relevant information such as project name, version number, date, and brief description if necessary. This makes it easier to locate specific files later.
8. Backup Regularly: Set up a backup system to prevent loss of files. Use cloud storage services like Google Drive, Dropbox, or OneDrive for automatic backups.
9. Consistent Organization Across Projects: Establish a consistent file organization structure that you can apply to all your projects. This makes it easier to navigate and find files quickly, especially when working on multiple projects simultaneously.
10. Maintenance: Regularly review and clean up your folders. Remove any redundant or outdated files to keep your workspace tidy and organized.
By following these simple steps, one can maintain a well-organized system for managing your design files, making it easier to find what one need and collaborate efficiently with others.